- DOM ( Document Object Model)
- HTML(웹문서, 웹페이지) 문서를 객체 기반으로 표현한 것
→ HTML 문서에 작성된 내용을 트리구조(계층형으로 표현)로 나타냈을 때,
각각의 태그, TEXT, COMMENT 등을 Node라고 함
document : {
DOCTYPE : html,
HTML : {
HEAD : {
TITLE : { TEXT : "문서 제목" },
STYLE : {...},
META : {...}
} ,
BODY : {
H1 : { TEXT : "제목", ATTRIBUTE : "속성" },
COMMENT : {TEXT : "주석 내용"},
DIV : {...}
}
}
} - Node 확인하기
<h1>Node 확인하기</h1>
<ul id="test">
<!-- Node 확인 테스트 주석입니다. -->
<li id="li1">1번</li>
<li class="cls">2번</li>
<!-- 중간 주석 -->
<li style="background-color: yellow;">3번</li>
<li>
<a href="#">4번</a>
</li>
</ul>
<button id="btn1">확인하기</button>document.getElementById('btn1').addEventListener('click', function(){
// #test의 자식 노드를 모두 얻어오기
// - 요소.childNodes : 요소의 자식 노드를 모두 반환
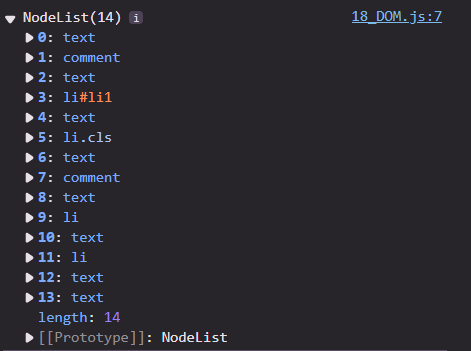
const nodeList = document.getElementById('test').childNodes;
console.log(nodeList); // 결과 : 이미지 1번
// 노드 탐색
// 1) 부모 노드 탐색 : parentNode
const li1 = document.getElementById('li1');
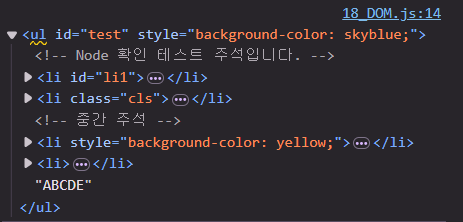
console.log(li1.parentNode); // 결과 : 이미지 2번
// 부모 노드의 배경색 변경
li1.parentNode.style.backgroundColor = 'skyblue';
// 부모 노드 마지막에 새로운 노드를 추가
// (append : (마지막에)덧붙이다)
li1.parentNode.append("ABCDE");
// 2) 첫 번째 자식 노드 탐색 : firstChild
const ul = document.getElementById('test');
console.log(ul.firstChild); // #text (공백문자 포함 -> 텍스트 노드)
// 3) 마지막 자식 노드 탐색 : lastChild
console.log(ul.lastChild); // "ABCDE"
// 4) 중간에 존재하는 자식 노드 탐색 : 부모요소.childNodes[인덱스]
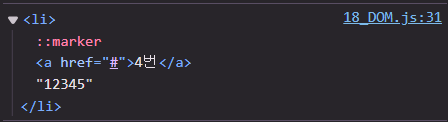
console.log(nodeList[11]); // 결과 : 이미지 3번
nodeList[11].append("12345");
// 5) 이전 형제 노드 탐색 : previousSibling
// 다음 형제 노드 탐색 : nextSibling
console.log(nodeList[8].previousSibling); // <!-- 중간 주석 -->
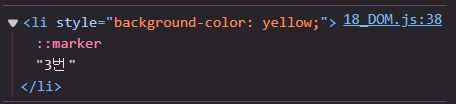
console.log(nodeList[8].nextSibling); // 결과 : 이미지 4번
// 노드 탐색을 위한 구문은 연달아서 사용 가능
console.log(nodeList[8].previousSibling.previousSibling.previousSibling); // 결과 : 이미지 5번
})See the Pen 24-12-26 js review7 by Namu (@Namu-the-sans) on CodePen.





- Node와 Element
- Node : 태그(요소 노드), 속성, 주석, 내용(텍스트 노드) 등을 모두 표현
- Element : Node의 하위 개념으로 요소 노드만을 표현
- [Element만 탐색하는 방법]
- children : 자식 요소만 모두 선택
- parentElement : 부모 요소 선택
- firstElementChild : 첫 번째 자식 요소 선택
- lastElementChild : 마지막 자식 요소 선택
- previousElementSibling : 이전 형제 요소 선택
- nextElementSibling : 다음 형제 요소 선택
<ul id="test">
<!-- Node 확인 테스트 주석입니다. -->
<li id="li1">1번</li>
<li class="cls">2번</li>
<!-- 중간 주석 -->
<li style="background-color: yellow;">3번</li>
<li>
<a href="#">4번</a>
</li>
</ul>
<button id="btn2">Element 확인하기</button>// Element 탐색 확인하기
document.getElementById('btn2').addEventListener('click', function(){
// #test의 모든 자식 요소 반환
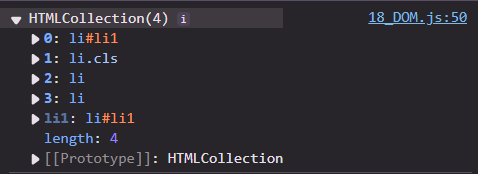
const list = document.getElementById('test').children;
console.log(list); // 결과 : 이미지 1번
// #test의 첫 번째 자식 요소
document.getElementById('test').firstElementChild.style.backgroundColor = 'orange';
// #test의 마지막 자식 요소
document.getElementById('test').lastElementChild.style.color = 'red';
// #test의 자식 중(list) 2번 인덱스의 이전/다음 형제 요소
list[2].previousElementSibling.addEventListener('click', function(){
alert("2번 인덱스의 이전 형제 요소 클릭");
})
list[2].nextElementSibling.addEventListener('click', function(){
alert("2번 인덱스의 다음 형제 요소 클릭");
})
/* prevEl(전달할 매개변수); */
console.log(prevEl(list[1])); // 결과 : 이미지 2번
console.log(prevEl(prevEl(list[2]))); // 결과 : 이미지 3번
console.log(nextEl(list[1])); // 결과 : 이미지 4번
console.log(nextEl(nextEl(list[0]))); // 결과 : 이미지 5번
})
// 이전 형제 요소 선택 함수
function prevEl(el){
return el.previousElementSibling;
}
// 다음 형제 요소 선택 함수
function nextEl(el){
return el.nextElementSibling;
}See the Pen 24-12-26 js review8 by Namu (@Namu-the-sans) on CodePen.




- innerHTML / DOM 요소 생성 (createElement)
- innerHTML을 이용한 요소 생성 원리
1) 특정 요소 내부의 내용을 모두 삭제
2) 특정요소.innerHTML = "태그가 포함된 문자열";
특정요소 내부에 일단은 문자열 형태 내용 추가
3) HTMLParser를 이용해서 태그를 해석
→ 내부 내용을 다 지우고 새로운 내용을 추가해서 처음부터 다시 해석
* 문제점
1) 해석 속도가 느림
2) 기존 요소에 존재하던 효과 / 이벤트 모두 사라짐
<button id="btn3-1">innerHTML</button>
<div class="area" id="div3-1"></div>
<hr>
<button id="btn3-2">createElement</button>
<div class="area" id="div3-2">
<div id="temp">temp</div>
</div>// innerHTML 버튼 클릭 시
let count1 = 1;
document.getElementById('btn3-1').addEventListener('click', function(){
const div = document.getElementById('div3-1');
if(count1 <= 10){
div.innerHTML += "<div>"+ count1++ + "</div>";
}
})
// createElement 버튼 클릭 시
let count2 = 1;
document.getElementById('btn3-2').addEventListener('click', function(){
const div = document.getElementById('div3-2');
// createElement를 이용해서 div 요소 생성
// document.createElement("태그명") : 해당 태그 요소를 생성해서 반환
const child = document.createElement("div"); // div 생성 O / 화면 배치 X
if(count2 <= 10){
// #div3-2의 마지막 자식 요소로 추가(append)
div.append(child);
// 만들어진 div(child)에 내용 추가
child.innerText = count2++;
}
})
document.getElementById('temp').addEventListener('click', function(){
alert("temp 클릭");
})See the Pen CodePen Home 24-12-26 js review9 by Namu (@Namu-the-sans) on CodePen.
'HTML & CSS & JavaScript > JavaScript' 카테고리의 다른 글
| 함수 (Function) (0) | 2024.12.26 |
|---|---|
| 요소 추가 / 제거 (0) | 2024.12.26 |
| 객체 ( Array ) (0) | 2024.12.26 |
| 정규 표현식 (Regular Expression) (1) | 2024.12.26 |
| 배열(Array) (0) | 2024.12.25 |