- 자바스크립트 객체
- 자바스크립트의 객체는 { }(중괄호) 내에 Key : Value(Map 형식)가 모여있는 형태로 작성됨
- {K : V, K : V, K : V, ...} : 자바스크립트 객체
- (참고) 자바스크립트 객체 모양의 문자열
== JSON(JavaScript Object Notation, 자바스크립트 객체 표기법)
"{K : V, K : V, K : V}"
- 자바스크립트에 객체를 생성하는 방법
1) { } : 객체 리터럴 표기법을 이용한 생성 방법
2) 생성자 + new 생성자( ) 를 이용한 생성
<button id="btn1">객체 생성 1</button>
<div class="area" id="div1"></div>// 객체 생성 1
document.getElementById('btn1').addEventListener('click', function(){
const div1 = document.getElementById('div1');
// {} 객체 리터럴 표기법으로 객체 생성
// ★★ (중요) ★★
// 자바스크립트 객체의 Key는 무조건 string(묵시적)
// "Key" 또는 'Key' 또는 Key(따옴표 없어도 string으로 인식)
const brand = '스타벅스';
const product = {
// 속성
"pName" : "케이크",
'brand' : '투썸플레이스',
flavor : ["초코", "딸기", "티라미수"],
price : 14500,
// 기능(메소드)
buy : function(){
console.log("혜선쌤을 위해 케이크를 사온다");
},
information : function(){
console.log(brand); // 객체 외부 변수를 호출
// 같은 객체 내부의 다른 속성을 호출하고 싶은 경우
// 현재 객체를 뜻하는 this를 붙여줘야 함
console.log(this.pName);
console.log(this.brand);
console.log(this.flavor);
console.log(this.price);
}
};
// 결과 출력
div1.innerHTML = "product.pName : " + product.pName + "<br>";
div1.innerHTML += "product.brand : " + product.brand + "<br>";
div1.innerHTML += "product.flavor : " + product.flavor + "<br>";
div1.innerHTML += "product.price : " + product.price + "<br>";
div1.innerHTML += "<hr>";
// 자바스크립트 객체용 향상된 for문(in)
// -> 객체 내부에 작성된 key를 순서대로 하나씩 꺼내옴
for(let key in product){
div1.innerHTML += product[key] + "<br>";
}
// 객체의 메소드 호출
product.buy();
product.information();
})See the Pen 24-12-26 js review6 by Namu (@Namu-the-sans) on CodePen.
- 객체 생성 ( 생성자 함수 )
<button id="btn2">객체 생성 2(생성자 함수)</button>// 생성자 함수 (자바의 생성자를 함수로 작성하는 모양)
// 1. 생성자 함수 정의 (생성자 함수명은 대문자로 시작!!)
function Student(name, grade, classroom){
// 속성
// this == 생성되는 객체
this.name = name; // 생성되는 객체의 name에 매개변수 name 대입
this.grade = grade;
this.classroom = classroom;
// 기능(메소드)
this.intro = function(){
console.log(grade + "학년" + classroom + "반" + name + "입니다.")
}
}
// 2. 생성자 함수 호출(new 연산자 이용)
document.getElementById('btn2').addEventListener('click', function(){
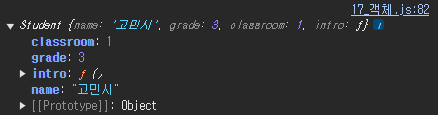
const std1 = new Student("고민시", 3, 1);
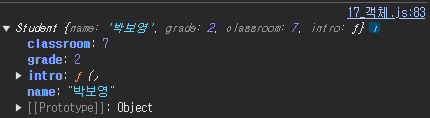
const std2 = new Student("박보영", 2, 7);
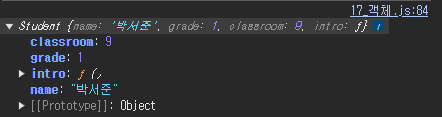
const std3 = new Student("박서준", 1, 9);
console.log(std1); // 결과 : 이미지 1번
console.log(std2); // 결과 : 이미지 2번
console.log(std3); // 결과 : 이미지 3번
// 생성자 함수 사용 이유 : 같은 형태의 객체가 다수 필요한 경우에 사용
// (코드 길이 감소, 재사용성 증가)
console.log(std1.name); // 고민시
std1.intro(); // 3학년1반고민시입니다.
})


'HTML & CSS & JavaScript > JavaScript' 카테고리의 다른 글
| 요소 추가 / 제거 (0) | 2024.12.26 |
|---|---|
| DOM ( Document Object Model) (0) | 2024.12.26 |
| 정규 표현식 (Regular Expression) (1) | 2024.12.26 |
| 배열(Array) (0) | 2024.12.25 |
| 문자열, 숫자, 형변환, 연산자 (0) | 2024.12.25 |