- 정규 표현식(Regular Expression)
- 특정한 규칙을 가진 문자열 집합을 표현하는데 사용하는 형식의 언어
- 정규 표현식을 이용하면 입력된 문자열에 대한
특정조건 검색, 일치여부 판단, 치환에 대한 조건문을 간단히 처리할 수 있음
- 정규 표현식 참고 사이트
1) https://regexper.com/ : 작성한 정규표현식을 그림으로 나타내주는 사이트
2) https://regexr.com/ : 정규표현식 테스트 사이트
3) https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/%EC%A0%95%EA%B7%9C%EC%8B%9D : MDN - 정규표현식 설명 - 정규 표현식 객체 생성 및 확인하기
1. 정규 표현식 객체 생성 방법
1) const regExp = new RegExp("정규표현식");
2) const regExp = /정규표현식/;
※ 양쪽의 ' / ' 기호는 정규 표현식의 리터럴 표기법
2. 문자열 패턴 확인 메소드(함수)
1) regExp.test(문자열)
: 문자열에 정규 표현식과 일치하는 패턴이 있을 경우 true / 없으면 false
2) regExp.exec(문자열)
: 문자열에 정규 표현식과 일치하는 패턴이 있을 경우
처음 매칭되는 문자열을 반환 / 없으면 null 반환
// 정규 표현식 객체 생성 + 확인하기
document.getElementById('check1').addEventListener('click', function(){
// 정규 표현식 객체 생성
const regExp1 = new RegExp("script");
// "script"와 일치하는 문자열이 있는지 검사하는 정규 표현식
const regExp2 = /java/;
// "java"와 일치하는 문자열이 있는지 검사하는 정규 표현식
// 확인하기
const str1 = "저희는 지금 javascript 공부 중입니다.";
const str2 = "조만간 servlet/jsp(java server page)도 배웁니다.";
const str3 = "java는 이미 기억 속에 없습니다... 기억을 java...";
console.log("regExp1.test(str1): " + regExp1.test(str1)); // true
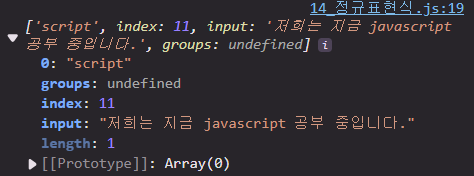
console.log(regExp1.exec(str1)); // 결과 : 이미지 1번
console.log("regExp2.test(str2): " + regExp2.test(str2)); // true
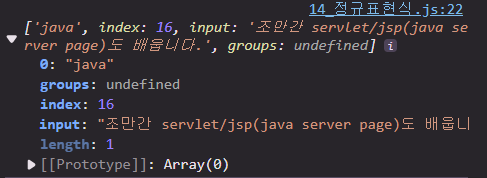
console.log(regExp2.exec(str2)); // 결과 : 이미지 2번
// 일치하는 게 없는 경우
console.log("regExp1.test(str2): " + regExp1.test(str2)); // false
console.log(regExp1.exec(str2)); // null
// 일치하는 게 여러 개 있을 경우
console.log("regExp2.test(str3): " + regExp2.test(str3)); // true
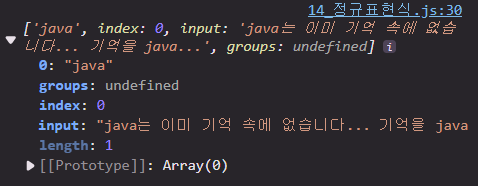
console.log(regExp2.exec(str3)); // 결과 : 이미지 3번
})


- 정규 표현식의 메타 문자
- 문자열의 패턴을 나타내는 문자열
- 문자마다 지정된 특별한 뜻이 담겨 있음
- a (일반문자열) : 문자열 내에 a 라는 문자열이 존재하는지 검색
- [abcd] : 문자열 내에 a,b,c,d 중에 하나라도 일치하는 문자가 있는지 검색
- ^(캐럿) : 문자열의 시작을 의미
- $(달러) : 문자열의 끝을 의미
- \w (word, 단어) : 아무 글자 (단, 띄어쓰기, 특수문자("_"만 가능), 한글 X)
- \d (digit, 숫자) : 아무 숫자 (0~9 중 하나)
- \s (space, 공간) : 아무 공백 문자 (띄어쓰기, 엔터, 탭 등)
- [0-9] : 0부터 9까지 모든 숫자
- [ㄱ-힣] : ㄱ부터 힣까지 모든 한글
- [a-z] : 모든 영어 소문자
- [A-Z] : 모든 영어 대문자
※ 특수문자의 경우 각각을 입력하는 방법밖엔 없음
단, 메타문자와 중복되는 특수문자는
앞에 \(백슬래시)를 추가하여 탈출 문자(Escape)로 만들어 사용
- 수량 관련 메타 문자
- a{5} : a문자가 5개 존재 == aaaaa
- a{2,5} : a가 2개 이상 5개 이하 == aa, aaa, aaaa, aaaaa
- a{2,} : a가 2개 이상
- * : 0개 이상 == 0번 이상 반복 == 있어도 되고, 없어도 되고
- + : 1개 이상 == 1번 이상 반복
- ? : 0개 또는 1개
- . : 1칸 (개행문자를 제외한 문자 하나)
<button id="btn1">확인하기</button>
<div id="div1" class="area"></div>document.getElementById('btn1').addEventListener('click', function(){
const div1 = document.getElementById('div1');
// 1) a(일반 문자열) : 문자열 내에 a라는 문자열이 존재하는지 검색
const regExp1 = /a/;
div1.innerHTML = "/a/, apple : " + regExp1.test("apple") + "<hr>";
div1.innerHTML += "/a/, int : " + regExp1.test("int") + "<hr>";
// 2) [abcd] : 문자열 내에 a,b,c,d 중 하나라도 일치하는 문자가 있는지 검색
const regExp2 = /[abcd]/;
div1.innerHTML += "/[abcd]/, apple : " + regExp2.test("apple") + "<hr>";
div1.innerHTML += "/[abcd]/, int : " + regExp2.test("int") + "<hr>";
// 3) ^(캐럿) : 문자열의 시작을 의미
const regExp3 = /^java/; // 문자열의 시작이 "java"인지 확인
div1.innerHTML += "/^java/, javascript : " + regExp3.test("javascript") + "<hr>";
div1.innerHTML += "/^java/, 내손을java : " + regExp3.test("내손을java") + "<hr>";
// 4) $(달러) : 문자열의 끝을 의미
const regExp4 = /java$/; // 문자열의 시작이 "java"인지 확인
div1.innerHTML += "/java$/, javascript : " + regExp4.test("javascript") + "<hr>";
div1.innerHTML += "/java$/, 내손을java : " + regExp4.test("내손을java") + "<hr>";
})See the Pen 24-12-25 js review28 by Namu (@Namu-the-sans) on CodePen.
- 정규 표현식 예제
1. 이름 유효성 검사 (한글 2 ~ 5글자)
<h3>이름 유효성 검사</h3>
<h5>한글 2~5글자</h5>
이름 : <input type="text" id="inputName"><br>
<span id="result"></span>// 이름 유효성 검사
document.getElementById('inputName').addEventListener('keyup', function(){
// 한글 2~5글자 정규 표현식(정규식)
const regExp = /^[가-힣]{2,5}$/; // 한글(단일 자음, 모음 제외)
// 유효성 검사
if(regExp.test(this.value)){ // 조건 일치하는 경우, 초록 글씨 : 유효한 이름 형식 입니다.
document.getElementById('result').innerHTML = "유효한 형식의 이름 입니다.";
document.getElementById('result').style.color = 'green';
} else{ // 아닌 경우, 빨간 글씨 : 유효하지 않은 이름 형식 입니다.
document.getElementById('result').innerHTML = "유효하지 않은 형식의 이름 입니다."
document.getElementById('result').style.color = 'red';
}
// 빈칸이라면 span 작성된 내용 초기화(삭제)
if(this.value == ''){
document.getElementById('result').innerHTML = '';
}
})See the Pen 24-12-25 js review29 by Namu (@Namu-the-sans) on CodePen.
2. 주민등록번호 유효성 검사
<h3>주민등록번호 유효성 검사</h3>
주민등록번호 : <input type="text" id="inputPno"><br>
<span id="PnoResult">주민등록번호를 작성해주세요</span>.confirm{color: green;}
.error{color: red;}// 주민등록번호 유효성 검사
document.getElementById('inputPno').addEventListener('input', function(){
const span = document.getElementById('PnoResult');
if(this.value == '') { // 미작성인 경우 : 주민등록번호를 작성해주세요.(까만글씨)
span.innerHTML = '주민등록번호를 작성해주세요.';
span.classList.remove('error');
span.classList.remove('confirm');
return; // 함수 종료
}
// 주민등록번호 정규식
// const regExp = /^\d{6}-[0-9]{7}$/; // 생년월일(6)-고유번호(7)
// 업그레이드
const regExp = /^\d{2}(0[1-9]|1[0-2])(0[1-9]|1[0-9]|2[0-9]|3[0-1])-[1-4]\d{6}$/;
// 연도(2) 월(2) 일(2)
//() : 포획 괄호, 괄호 내부에 대응되는 부분을 찾아서 기억함
// | : 또는
// 월(月)
// 01~09 -> 0[1-9]
// 10~12 -> 1[0-2]
// (0[1-9]{2}|1[0-2]{2}) : 괄호 내 | 기호를 기준으로 구분되며
// 0이 먼저 입력된 경우 다음 자리는 1 ~ 9
// 1이 먼저 입력된 경우 다음 자리는 0 ~ 2
// 일(日)
// 01~09 -> 0[1-9]
// 10~19 -> 1[0-9]
// 20~29 -> 2[0-9]
// 30~31 -> 3[0-1]
// 유효성 검사
// 요소.classList : 요소가 가지고 있는 클래스를 배열로 반환
// 요소.classList.add("클래스명") : 요소에 특정 클래스 추가
// 요소.classList.remove("클래스명") : 요소의 특정 클래스 제거
if(regExp.test(this.value)) { // 유효한 경우 : 유효한 주민등록번호 형식 입니다.(초록글씨)
span.innerHTML = "유효한 주민등록번호 형식 입니다.";
span.classList.add("confirm"); // confirm 클래스 추가
span.classList.remove('error'); // error 클래스 제거
} else { // 아닌 경우 : 유효하지 않은 주민등록번호 형식 입니다.(빨간글씨)
span.innerHTML = "유효하지 않은 주민등록번호 형식 입니다."
span.classList.add('error');
span.classList.remove('confirm');
}
})See the Pen 24-12-25 js review30 by Namu (@Namu-the-sans) on CodePen.
'HTML & CSS & JavaScript > JavaScript' 카테고리의 다른 글
| DOM ( Document Object Model) (0) | 2024.12.26 |
|---|---|
| 객체 ( Array ) (0) | 2024.12.26 |
| 배열(Array) (0) | 2024.12.25 |
| 문자열, 숫자, 형변환, 연산자 (0) | 2024.12.25 |
| 이벤트(Event) (0) | 2024.12.18 |