▶ 글꼴 폰트 관련 스타일
- font-size
- 글꼴의 크기를 지정하는 속성
- px : 픽셀(화면 해상도) / pt : 포인트(1pt = 0.72인치)
/ % : 상위 요소 크기에 대한 백분율 / em : 1em = 100%
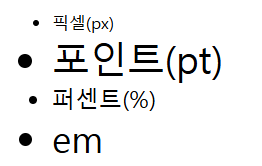
<ul id="size-test">
<li>픽셀(px)</li>
<li>포인트(pt)</li>
<li>퍼센트(%)</li>
<li>em</li>
</ul>#size-test>li:nth-child(1){font-size: 15px;}
#size-test>li:nth-child(2){font-size: 25pt;}
#size-test>li:nth-child(3){font-size: 130%;}
#size-test>li:nth-child(4){font-size: 2em;}
/* 크롬 브라우저 기준
기본 글꼴 크기 : 16px */
- font-weight
- 글꼴의 굵기(두께)를 지정하는 속성
- 숫자 : 100(얇음) ~ 900(두꺼움) [100단위]
normal : 폰트에 지정된 기본 두께(400)
bold : 굵게(700)
bolder : 상속 받은 두께보다 더 굵게
lighter : 상속 받은 두께보다 더 얇게
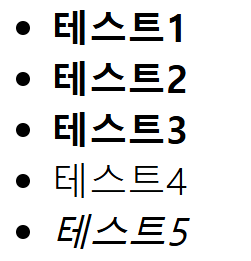
<ul id="weight-test">
<li>테스트1</li>
<li>테스트2</li>
<li>테스트3</li>
<li>테스트4</li>
<li>테스트5</li>
</ul>/* font-weight */
#weight-test>li{
font-size: 34px;
}
#weight-test>li:nth-child(1){font-weight: 600;}
#weight-test>li:nth-child(2){font-weight: bold;}
#weight-test>li:nth-child(3){font-weight: bolder;}
#weight-test>li:nth-child(4){font-weight: lighter;}
#weight-test>li:nth-child(5){
font-weight: normal;
font-style : oblique;
/* font-style : 글꼴의 모양을 지정하는 속성 */
/* italic : 폰트에서 제공하는 비스듬한 글자 */
/* oblique : 강제로 글자를 비스듬하게 */
}
- font-family
- 글꼴을 지정하는 속성
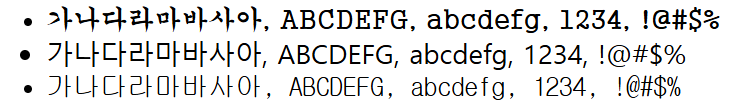
<ul id="family-test1" class="cls">
<li>가나다라마바사아, ABCDEFG, abcdefg, 1234, !@#$%</li>
<li>가나다라마바사아, ABCDEFG, abcdefg, 1234, !@#$%</li>
<li>가나다라마바사아, ABCDEFG, abcdefg, 1234, !@#$%</li>
</ul>/* font-family */
.cls>li{font-size: 24px;}
#family-test1>li:nth-child(1){
font-family: '궁서'; /* 설치된 폰트인 경우 */
}
#family-test1>li:nth-child(2){
font-family: '바닐라라떼체'; /* 없는 폰트인 경우 기본 폰트로 설정됨 */
}
#family-test1>li:nth-child(3){
font-family: '바닐라라떼체', '굴림체';
}
- 웹 폰트 사용 방법
1) link 태그를 이용 : 웹-폰트 사이트에서 link 태그 코드 복사하여 <head> 태그 안에 붙여넣기
2) @import 이용 : 웹-폰트 사이트에서 @import 코드 복사하여
style 관련 css 파일 최상단에 @import url("복사한 주소") 붙여넣기
3) @font-face 이용 : 웹-폰트 사이트에서 @font-face 전체 코드 복사하여
style 관련 css 파일에 붙여넣고, 해당 폰트 이용할 요소의 style 내부에
font-family 항목만 떼어 복사/붙여넣기
'HTML, CSS, JavaScript > CSS' 카테고리의 다른 글
| 글자 관련 스타일 (1) | 2024.12.14 |
|---|---|
| flex 스타일 3 (0) | 2024.12.14 |
| flex 스타일 2 (0) | 2024.12.14 |
| flex 스타일 1 (0) | 2024.12.14 |
| 레이아웃 스타일4 (0) | 2024.12.14 |