▶ 글자 관련 스타일
- color
- 글자 색을 지정하는 속성
- 선택자{ color : 색상명(영문) | 16진수 숫자 | rgb | rgba | hsl | hsla}
※ rgba에서 a는 투명도(0: 투명, 1: 불투명) / hsl(색조, 채도, 밝기)
/ 6개의 색상 지정 방법은 색과 관련된 모든 CSS 속성에서 사용 가능
<ul id="color-ul">
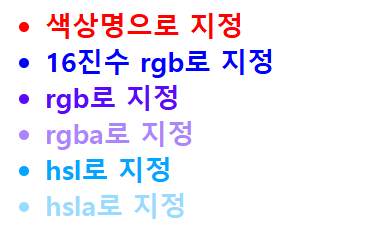
<li>색상명으로 지정</li>
<li>16진수 rgb로 지정</li>
<li>rgb로 지정</li>
<li>rgba로 지정</li>
<li>hsl로 지정</li>
<li>hsla로 지정</li>
</ul>/* color 속성 */
#color-ul>li{
font-size: 24px;
font-weight: bold;
}
#color-ul>li:first-child{color: red;}
#color-ul>li:nth-child(2){color: #0000ff;}
#color-ul>li:nth-child(3){color: rgb(90,10,250);}
/* a(투명도) : 0(투명) ~ 1(불투명) */
#color-ul>li:nth-child(4){color: rgba(90,10,250,0.5);}
#color-ul>li:nth-child(5){color: hsl(201, 100%, 50%);}
#color-ul>li:nth-child(6){color: hsla(201, 100%, 50%,0.4);}
- text-decoration
- 텍스트에 줄을 긋는 속성
<ul id="deco-ul">
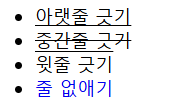
<li>아랫줄 긋기</li>
<li>중간줄 긋기</li>
<li>윗줄 긋기</li>
<li><a href="#">줄 없애기</a></li>
<!-- # : 임시 -->
</ul>/* text-decoration */
#deco-ul>li:nth-child(1){text-decoration: underline;}
#deco-ul>li:nth-child(2){text-decoration: line-through;}
#deco-ul>li:nth-child(3){text-decoration: overline;}
#deco-ul>li:nth-child(4)>a{text-decoration: none;}
- text-align
- 글자(+inline)를 정렬하는 속성(왼쪽, 오른쪽, 가운데, 양쪽)
<div id="align-test">
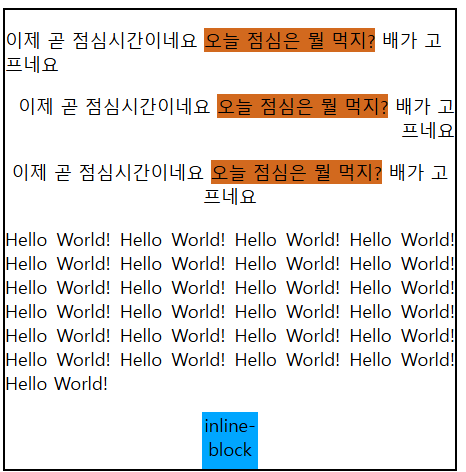
<p>이제 곧 점심시간이네요 <span>오늘 점심은 뭘 먹지?</span> 배가 고프네요</p>
<p>이제 곧 점심시간이네요 <span>오늘 점심은 뭘 먹지?</span> 배가 고프네요</p>
<p>이제 곧 점심시간이네요 <span>오늘 점심은 뭘 먹지?</span> 배가 고프네요</p>
<p>Hello World! Hello World! Hello World! Hello World! Hello World!
Hello World! Hello World! Hello World! Hello World! Hello World!
Hello World! Hello World! Hello World! Hello World! Hello World!
Hello World! Hello World! Hello World!
Hello World! Hello World!
Hello World! Hello World! Hello World! Hello World!
Hello World!
</p>
<div id="div-1">
<div>inline-block</div>
</div>
</div>/* text-align */
#align-test{
width: 400px;
border: 2px solid black
}
#align-test span{background-color: chocolate;}
#align-test>p:nth-child(1){text-align: left;} /* 기본값 */
#align-test>p:nth-child(2){text-align: right;}
#align-test>p:nth-child(3){text-align: center;}
#align-test>p:nth-child(4){text-align: justify;} /* flexbox의 space-between과 같음 */
- line-height
- 줄 간격(장평)을 지정하는 속성
- 줄 사이 간격을 지정한만큼 벌리는 게 아니라, 한 줄의 높이를 지정하는 속성
- 줄 높이가 글자 크기보다 큰 경우, 글자는 해당 세로줄 가운데에 배치됨
<div id="line-test">
<p>
동해물과 백두산이 마르도 닳도록<br>
하느님이 보우하사 우리 나라 만세<br>
무궁화 삼천리 화려 강산<br>
대한 사람 대한으로 길이 보전하세
</p>
<p>
동해물과 백두산이 마르도 닳도록<br>
하느님이 보우하사 우리 나라 만세<br>
무궁화 삼천리 화려 강산<br>
대한 사람 대한으로 길이 보전하세
</p>
</div>/* line-height */
#line-test>p:last-child{
line-height: 30px;
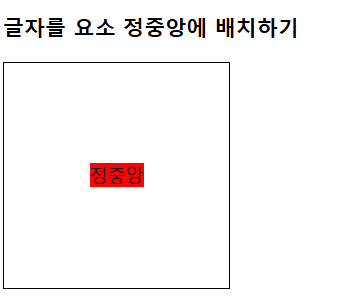
}- line-height를 활용하여 글자를 요소 정중앙에 배치
<div id="center-test">
<span>정중앙</span>
</div>/* 정중앙에 배치하기 */
#center-test{
width: 200px;
height: 200px;
border: 1px solid black;
line-height: 200px;
text-align: center;
}
#center-test>span{background-color: red;}
- letter-spacing
- 글자 사이 간격(자간) 지정 속성
<p id="letter-test">Hello World</p>
<button id="letter-test2">버튼</button>/* letter-spacing */
#letter-test{
font-size: 24px;
font-weight: bold;
letter-spacing: 10px;
letter-spacing: -5px;
}
#letter-test2{
letter-spacing : 10px;
}
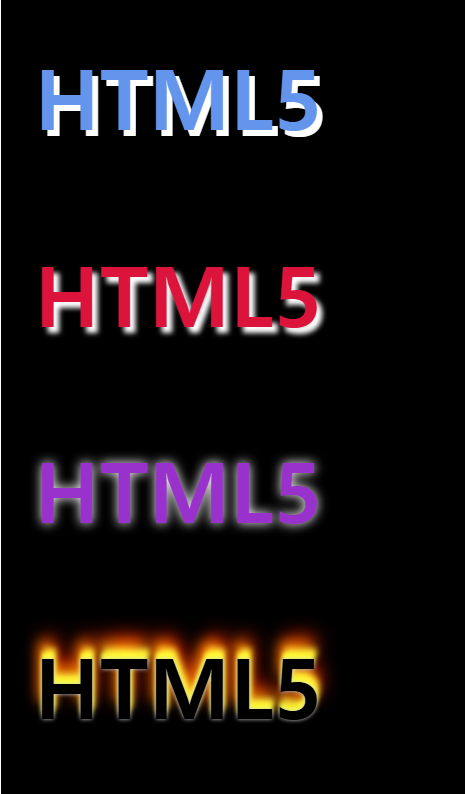
- text-shadow
- 텍스트에 그림자 효과를 추가하는 속성
<div id="shadow-test">
<p>HTML5</p>
<p>HTML5</p>
<p>HTML5</p>
<p>HTML5</p>
</div>/* text-shadow */
#shadow-test{
background-color: black;
padding: 30px;
}
#shadow-test>p{
font-size: 75px;
font-weight: bold;
}
#shadow-test>p:nth-child(1){
color: cornflowerblue;
text-shadow: 5px 5px white;
/* 가로 세로 색상 */
}
#shadow-test>p:nth-child(2){
color: crimson;
text-shadow: 5px 5px 5px white;
/* 가로 세로 번짐 색상 */
}
#shadow-test>p:nth-child(3){
color:darkorchid;
text-shadow: 0px 0px 10px white;
/* 가로 세로 번짐 색상 */
}
#shadow-test>p:nth-child(4){
text-shadow: 0px 0px 4px #ccc,
0px -5px 4px #ff3,
2px -10px 6px #fd3,
-2px -15px 11px #f80,
2px -20px 18px #f20;
}
'HTML, CSS, JavaScript > CSS' 카테고리의 다른 글
| 글꼴 폰트 관련 스타일 (2) | 2024.12.14 |
|---|---|
| flex 스타일 3 (0) | 2024.12.14 |
| flex 스타일 2 (0) | 2024.12.14 |
| flex 스타일 1 (0) | 2024.12.14 |
| 레이아웃 스타일4 (0) | 2024.12.14 |