▶ 자바스크립트에서의 데이터 입/출력
※ window : 자바스크립트 내장 객체로 브라우저 창이 열릴 때마다 하나씩 만들어지는 객체
브라우저 창 안에 존재하는 모든 요소들의 최상위 객체(생략 가능)
document : 웹 문서마다 하나씩 만들어지는 객체 (html 문서에 대한 정보를 가지고 있음)
1. 데이터를 출력하는 구문
1) [window.]alert("알림창에 출력할 문구");
2) [window.]console.log("콘솔창에 출력할 문구");
3) document.write("화면상에 출력할 문구");
4) 선택한요소.innerText = "요소에 출력할 문구";
5) 선택한요소.innerHTML = "요소에 출력할 문구";
- [window.]alert("내용")
- alert( ) : 알리다, 경고
- 브라우저에 대화 상자를 띄우는 함수
<!-- 클릭 시 "alert 버튼 클릭" 알림창 출력 -->
<button onClick="fnAlert()">alert 확인</button>// alert 확인
function fnAlert(){
window.alert("alert 버튼 클릭");
// window는 브라우저 자체를 나타내는 객체
// -> JS 코드는 브라우저(window) 내부에서 실행되는 코드이다보니
// window 생략 가능함
}See the Pen 24-12-25 js review5 by Namu (@Namu-the-sans) on CodePen.
- document.write("내용")
<h3>3) document.write('내용')</h3>
<button onClick="documentWrite()">화면출력</button>// document.write 확인
function documentWrite(){
document.write("2교시 수업중");
document.write("<b>2교시</b><br>수업중<hr>");
// 출력할 문구에 html 태그가 있을 경우 해석해서
// 시각적인 요소로 보여짐
let a = "<table border='1'>";
a += "<tr>";
a += "<td>1</td>";
a += "<td>2</td>";
a += "</tr></table>";
document.write(a);
}See the Pen 24-12-25 js review6 by Namu (@Namu-the-sans) on CodePen.
- innerText
- 자바스크립트에서 요소에 작성된 내용을 읽어들이거나 변경하는 속성
- 내용을 읽어올 때 태그는 모두 무시 / 내용을 변경할 때 태그는 문자열 자체로 해석됨
<style>
.box{border: 1px solid black;}
</style>
<button onclick="getInnerText()">innerText로 읽어오기</button>
<button onclick="setInnerText()">innerText로 변경하기</button>
<p id="test1" class="box">
테스트1 입니다.
<br>
<b>테스트중 입니다.</b>
</p>// innerText 읽어오기
function getInnerText(){
// HTML 문서 내에서 아이디가 "test1"인 요소를 얻어와
// test1 변수에 대입
const test1 = document.getElementById('test1');
// test1 변수에 대입된 요소에서 내용을 얻어와 console에 출력
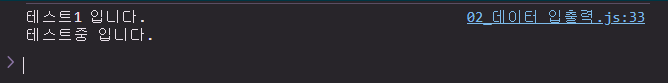
console.log(test1.innerText);
}
// innerText로 변경하기
function setInnerText(){
// 아이디가 "test1"인 요소를 얻어와 test1 변수에 대입
const test1 = document.getElementById("test1");
// test1 변수에 대입된 요소의 내용을 새로 작성한 내용으로 변경
test1.innerText = "innerText로 <br>변경된 내용 입니다."
}- innerText로 읽어오기 버튼 클릭 시 콘솔창에 아래 결과 출력

See the Pen 24-12-25 js review7 by Namu (@Namu-the-sans) on CodePen.
- innerHTML
- 자바스크립트에서 요소 전체를(태그 + 속성 + 내용) 읽어들이거나 변경하는 속성
- 내용을 읽어올 때 태그 + 속성도 모두 포함
- 내용을 변경할 때 태그는 HTML 요소로 해석됨 (태그 해석 O)
<style>
.box{border: 1px solid black;}
</style>
<button onclick="getInnerHTML1()">innerHTML로 읽어오기</button>
<button onclick="setInnerHTML1()">innerHTML로 변경하기</button>
<p id="test2" class="box">
테스트2 입니다.
<br>
<b>테스트중 입니다.</b>
</p>// innerHTML 읽어오기
function getInnerHTML1(){
// 아이디가 "test2"인 요소를 얻어와 test2 변수에 대입
const test2 = document.getElementById('test2');
// test2 변수에 대입된 요소의 내용을 얻어와 console에 출력
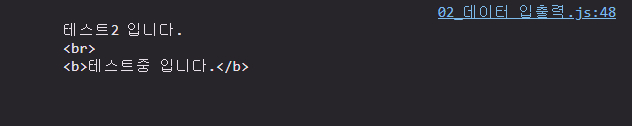
console.log(test2.innerHTML);
}
// innerHTML로 변경하기
function setInnerHTML1(){
// 아이디가 "test2"인 요소를 얻어와 test2 변수에 대입
const test2 = document.getElementById("test2");
// test2 변수에 대입된 요소의 내용을 새로 작성한 내용으로 변경
test2.innerHTML = "innerHTML로 <br>변경된 내용 입니다."
}- innerHTML로 읽어오기 버튼 클릭 시 콘솔창에 아래 화면 출력

See the Pen 24-12-25 js review8 by Namu (@Namu-the-sans) on CodePen.
- innerHTML 예제 ( 사각형 추가하기 )
#area1{
width: 520px;
height: 300px;
border: 1px solid black;
background-color: coral;
display: flex;
flex-wrap: wrap;
overflow: auto; /* 초과 시 스크롤 */
align-content: flex-start;
}
.box2{
width: 100px;
height: 100px;
background-color:bisque;
border: 2px solid gray;
box-sizing: border-box;
}<button onclick="add()">추가하기</button>
<div id="area1">
<div class="box2"></div>
</div>// innerHTML 응용
function add(){
// 1. 아이디가 area1인 요소 얻어오기
const area1 = document.getElementById('area1');
// 2. area1 내부 내용(태그, 속성, 내용 포함)을 모두 읽어오기
// const content = area1.innerHTML;
// 3. area1에 있던 이전 내용 + 새로운 요소(div.box2) 추가
// area1.innerHTML = content + "<div class='box2'></div>";
// 2번 + 3번
area1.innerHTML += "<div class='box2'></div>";
}See the Pen 24-12-25 js review9 by Namu (@Namu-the-sans) on CodePen.
2. 데이터 입력받는 구문 (변수에 기록 가능)
1) 변수 = [window.]confirm("질문내용");
2) 변수 = [window.]prompt("질문내용");
3) 변수 = 선택한요소.속성(id, className, innerHTML, innerText, ..);
4) 변수 = 선택한input요소.value;
- window.confirm("내용")
- 질문에 대한 "예" / "아니오" 결과를 얻고자 할 때 사용하는 대화상자 출력함수
→ 선택 결과에 따라 확인 버튼 클릭 시 true / 취소 버튼 클릭 시 false가 반환됨
<button id="confirmBtn" onclick="fnConfirm()">confirm 확인하기</button>// confirm 확인하기
function fnConfirm(){
if(confirm("버튼의 배경색을 분홍색으로 바꾸시겠습니까?")){
document.getElementById('confirmBtn').style.backgroundColor = 'pink';
} else{
document.getElementById('confirmBtn').style.backgroundColor = 'gray';
}
}See the Pen 24-12-25 js review10 by Namu (@Namu-the-sans) on CodePen.
- window.prompt("내용")
- 텍스트를 작성할 수 있는 대화상자
- 확인 버튼 클릭 시 : 입력한 값 반환(문자열)
- 취소 버튼 클릭 시 : null 반환
<button onclick="fnPrompt1()">클릭</button>
<div id="area2"></div>
<button onclick="fnPrompt2()">확인하기</button>
<div id="area3"></div>// prompt 확인하기
function fnPrompt1(){
var name = prompt("이름을 입력해주세요");
var height = prompt("키를 입력해주세요");
document.getElementById('area2').innerHTML = '<b>이름 : '+ name +'</b> / 키 : '+ height;
}
function fnPrompt2(){
const input = prompt("이름을 입력해주세요");
if(input != null){ // 이름이 입력되었을 때
// 000님 환영합니다.
document.getElementById('area3').innerHTML = '이름 : ' + input + '님 환영합니다';
} else{
// 이름을 입력해주세요.
document.getElementById('area3').innerText = '이름을 입력해주세요';
}
}See the Pen 24-12-25 js review11 by Namu (@Namu-the-sans) on CodePen.
- 선택한input요소.value
아이디 : <input type="text" id="userId" value="id"> <br>
비밀번호 : <input type="password" id="userPwd"> <br>
<button onclick="fnInput()">클릭</button>
<br>
<input type="text" id="area4">// 선택한 input요소.value 확인하기
function fnInput(){
const input1 = document.getElementById('userId'); // 아이디 input 요소
const input2 = document.getElementById('userPwd'); // 비밀번호 input 요소
let id = input1.value;
let pw = input2.value;
document.getElementById('area4').value = id + ' , ' + pw;
input1.value = '';
input2.value = '';
}See the Pen 24-12-25 js review12 by Namu (@Namu-the-sans) on CodePen.
'HTML, CSS, JavaScript > JavaScript' 카테고리의 다른 글
| 문자열, 숫자, 형변환, 연산자 (0) | 2024.12.25 |
|---|---|
| 이벤트(Event) (0) | 2024.12.18 |
| 변수와 자료형 ( 변수 선언 방식, 자료형 ) (0) | 2024.12.17 |
| 요소 접근 방법 ( DOM, document.get~. document.querySelector~ ) (2) | 2024.12.16 |
| JavaScript 개요 (0) | 2024.12.16 |