- img 태그
- 웹 문서에 사진이나 그림 같은 이미지를 삽입하는 용도의 태그
- 속성
1) src : 삽입할 이미지의 경로를 지정하는 속성 (파일경로, 웹 주소)
2) width / height : 이미지의 크기를 지정하는 속성
3) alt : 이미지를 설명하는 속성 → 이미지가 출력되지 않는 경우, 화면에 직접 표시(+ 웹 접근성 향상) - src 속성 확인
- 상대 경로 : 현재 위치를 기준으로 경로를 지정
- .. : 상위 폴더
- / : 하위, 아래, 안쪽, 안에
<img src="../images/cats/cat1.jpg">
<!-- 웹 이미지 경로(웹상 절대경로)를 이용해서 이미지 출력 -->
<img src="https://img.freepik.com/free-vector/cute-shiba-inu-dog-employee-with-suitcase-cartoon-vector-icon-illustration-animal-business-isolated_138676-5868.jpg?semt=ais_hybrid">
- width, height 속성을 이용한 크기 조절(고정 / 가변 크기)
- 고정 크기 단위(px) : 화면의 크기 상관 없이 지정된 값의 크기를 갖는 단위
<!-- img 태그는 inline 형식 -->
<img src="../images/dogs/dog1.jpg" width="300px" height="240px">
<img src="../images/dogs/dog2.jpg" width="300px" height="240px">
<img src="../images/dogs/dog3.jpg" width="300px" height="240px">
<img src="../images/dogs/dog4.jpg" width="300px" height="240px">
<img src="../images/dogs/dog5.jpg" width="300px" height="240px">
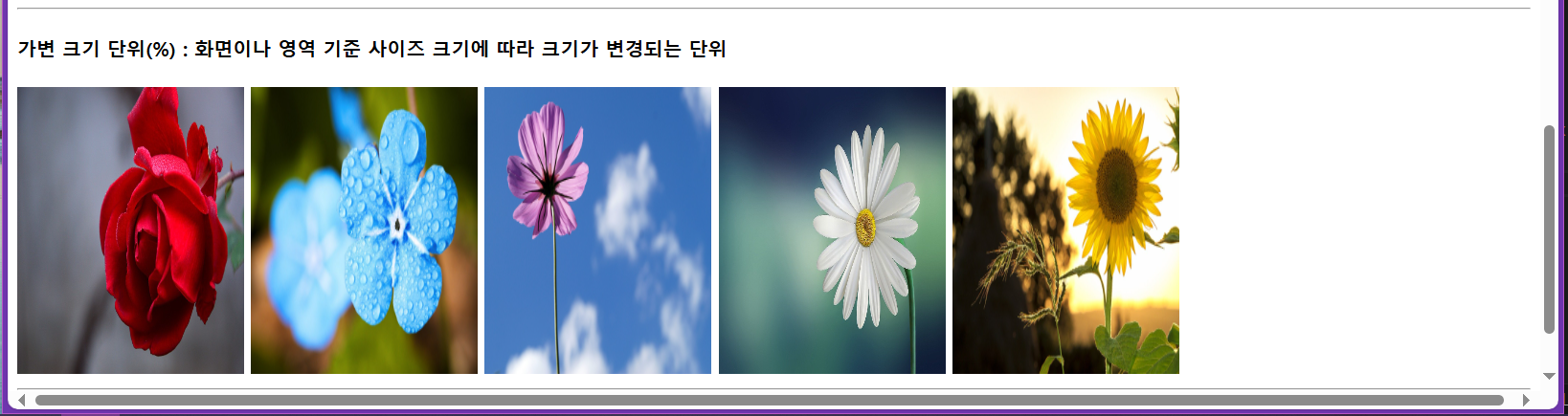
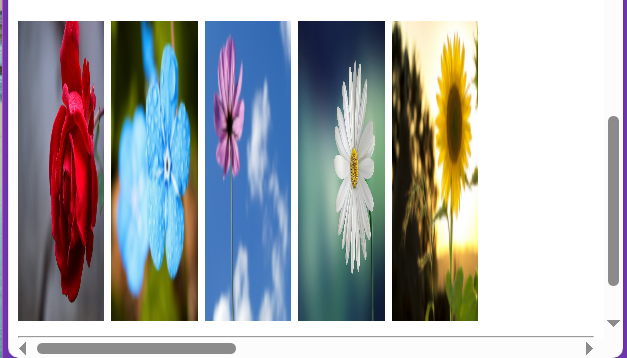
- 가변 크기 단위(%) : 화면이나 영역 기준 사이즈 크기에 따라 크기가 변경되는 단위
<img src="../images/flowers/flower1.jpg" width="15%" height="240px">
<img src="../images/flowers/flower2.jpg" width="15%" height="240px">
<img src="../images/flowers/flower3.jpg" width="15%" height="240px">
<img src="../images/flowers/flower4.jpg" width="15%" height="240px">
<img src="../images/flowers/flower5.jpg" width="15%" height="240px">

- alt 속성 확인
<img src="../images/cats/cat6.jpg" width="300px" height="300px" alt="고양이 사진">
'HTML & CSS & JavaScript > HTML' 카테고리의 다른 글
| ★★ 입력 관련 태그 ★★ (4) | 2024.12.14 |
|---|---|
| 하이퍼 링크 관련 태그 (0) | 2024.12.14 |
| ★★ 영역 관련 태그 ★★ (0) | 2024.12.14 |
| 표 관련 태그 (0) | 2024.12.11 |
| 목록 관련 태그 (0) | 2024.12.11 |