▶ 요소 정렬 스타일
- 요소 정렬 스타일
1) float : 요소를 띄워서 좌/우로 정렬하는 속성
2) clear : float로 인해 띄워져 있는 상태를 해제하는 속성
( float 사용 시 겹침 문제가 발생하는데 이를 해결할 수 있음)
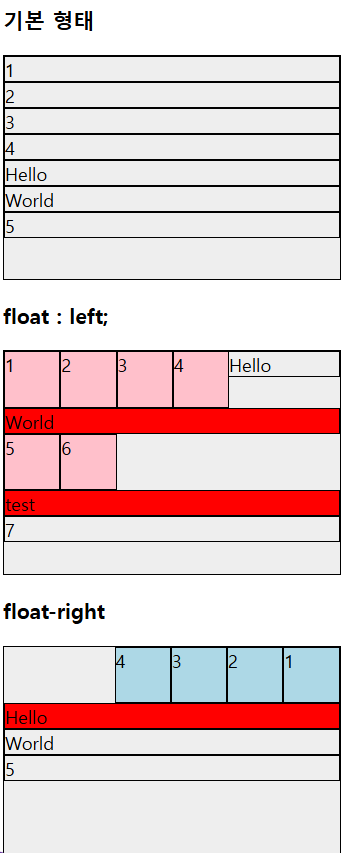
<h3>기본 형태</h3>
<div class="test">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>Hello</div>
<div>World</div>
<div>5</div>
</div>
<h3>float : left;</h3>
<div class="test">
<div class="float-left">1</div>
<div class="float-left">2</div>
<div class="float-left">3</div>
<div class="float-left">4</div>
<div>Hello</div>
<div class="clear">World</div>
<div class="float-left">5</div>
<div class="float-left">6</div>
<div class="clear">test</div>
<div>7</div>
</div>
<h3>float-right</h3>
<div class="test">
<div class="float-right">1</div>
<div class="float-right">2</div>
<div class="float-right">3</div>
<div class="float-right">4</div>
<div class="clear">Hello</div>
<div>World</div>
<div>5</div>
</div>div{
border: 1px solid black;
box-sizing: border-box;
}
.test{
width: 300px;
height: 200px;
background-color: #eee;
}
.float-left{
width: 50px;
height: 50px;
background-color: pink;
/* 요소를 왼쪽으로 흐름을 주어 왼쪽 정렬 */
float: left;
/* 띄워지면서 한 줄을 다 차지하려고 하던
block 형식의 오른쪽 margin이 사라짐
-> 오른쪽에 다른 요소가 붙게되면서 한 줄로 요소가 배치됨 */
}
.clear{
background-color: red;
/* 현재 요소부터 겹쳐지는 float 상태를 해제
* clear의 방향성
- float는 left / right 나눠져 있는데
지정된 float 흐름과 같은 방향을 해제해야 겹침 문제가 해결됨
*/
clear: both; /* left, right 모두 해제 */
}
.float-right{
width: 50px;
height: 50px;
background-color: lightblue;
float: right;
/* 오른쪽으로 먼저 작성된 요소가 쌓이기 때문에
출력되는 순서가 반대로 보임 */
}
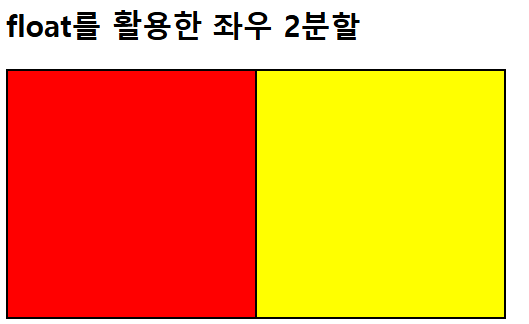
- float를 활용한 좌우 2분할
<div class="container">
<div class="div-1 bg-1"></div>
<div class="div-1 bg-3"></div>
</div>/* float를 활용한 좌우 2분할 */
.container{
width: 400px;
height: 200px;
}
.div-1{
height: 100%;
width: 50%;
float: left;
}
.bg-1{ background-color: red;}
.bg-2{ background-color: orange;}
.bg-3{ background-color: yellow;}
.bg-4{ background-color: green;}
.bg-5{ background-color: lightblue;}
.bg-6{ background-color: navy;}
.bg-7{ background-color: violet;}
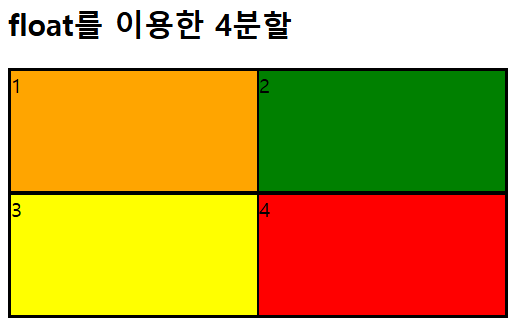
- float를 이용한 4분할
<div class="container">
<!-- 1행 -->
<div class="row-2">
<div class="bg-2 div-1">1</div>
<div class="bg-4 div-1">2</div>
</div>
<!-- 2행 -->
<div class="row-2">
<div class="bg-3 div-1">3</div>
<div class="bg-1 div-1">4</div>
</div>
</div>.container{
width: 400px;
height: 200px;
}
.div-1{
height: 100%;
width: 50%;
float: left;
}
/* float를 이용한 4분할 */
.row-2{
height: 50%;
}
.bg-1{ background-color: red;}
.bg-2{ background-color: orange;}
.bg-3{ background-color: yellow;}
.bg-4{ background-color: green;}
.bg-5{ background-color: lightblue;}
.bg-6{ background-color: navy;}
.bg-7{ background-color: violet;}
'HTML, CSS, JavaScript > CSS' 카테고리의 다른 글
| flex 스타일 1 (0) | 2024.12.14 |
|---|---|
| 레이아웃 스타일4 (0) | 2024.12.14 |
| 레이아웃 스타일2 (0) | 2024.12.14 |
| 레이아웃 스타일1 (0) | 2024.12.12 |
| CSS 선택자 우선순위 (0) | 2024.12.10 |