기본 속성 선택자
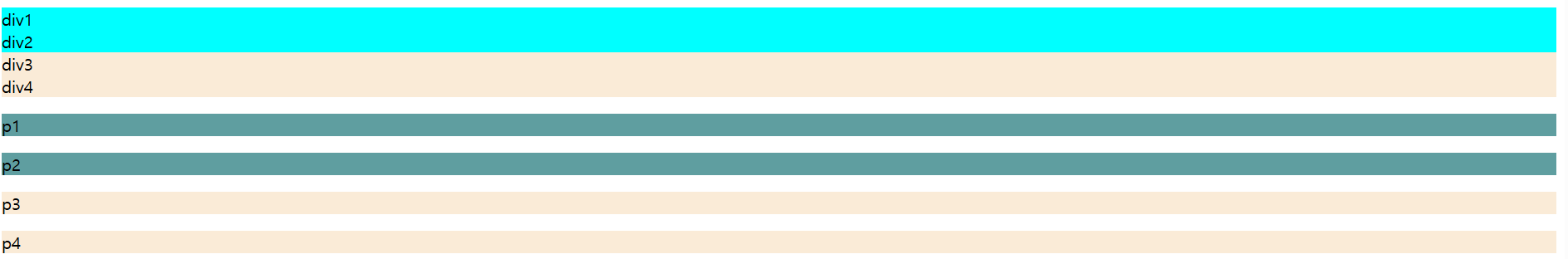
<div name="name-1">div1</div>
<div name="name-1">div2</div>
<div name="name-2">div3</div>
<div name="name-2">div4</div>
<p name="name-1">p1</p>
<p name="name-1">p2</p>
<p name="name-2">p3</p>
<p name="name-2">p4</p>/* CSS 파일
파일 전체가 <style> 태그 내부라고 생각하면 됨 */
/* 기본 속성 선택자 */
div[name="name-1"]{background-color: aqua;}
[name="name-2"]{background-color: antiquewhite;}
p[name='name-1']{background-color: cadetblue;}
자식 선택자( > )
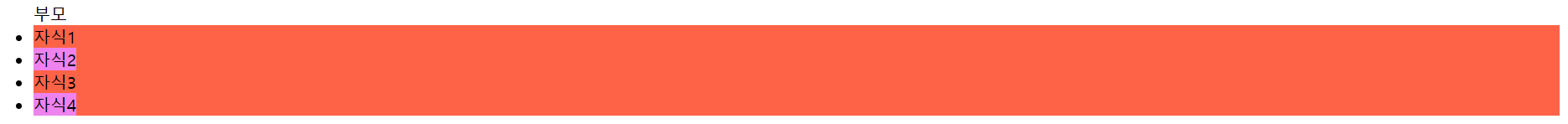
<ul id="parent-ul">부모
<li>자식1</li>
<li>
<span>자식2</span>
</li>
<li>자식3</li>
<li>
<span>자식4</span>
</li>
</ul>/* 자식 선택자 */
#parent-ul>li {background-color: tomato;}
#parent-ul>li>span {background-color: violet;}
후손(자손) 선택자( 띄어쓰기)
<div id="test-div">
<p>test-div의 자식 요소 입니다.</p>
<p>test-div의 후손 요소 입니다.</p>
<div>
<p>이것도 후손일까?</p>
</div>
</div>/* 후손 선택자 */
#test-div{border: 2px solid black;}
#test-div p {background-color: magenta;}
반응 선택자
<div class="div-cls" id="active-test">:active 테스트</div>
<div class="div-cls" id="hover-test">:hover 테스트</div>/* 반응 선택자 */
.div-cls{
/* block 형식 요소만 크기 조정 가능 */
width: 200px;
height: 200px;
border: 1px solid black;
background-color: #ddd; /* 16진수 표깁법 */
/* 아래쪽 요소와의 간격 조절 */
margin-bottom: 30px;
/* 요소에 마우스 커서가 올라오면 손가락 모양으로 변경 */
cursor: pointer;
}
/* 클릭하고 있을 때만 반응하는 :active */
#active-test:active{
background-color: coral;
}
/* 마우스 포인터가 올라갔을 때만 반응하는 :hover */
#hover-test:hover{
background-color: thistle;
width: 230px;
height: 230px;
/* 변화 시간 지정 */
/* transition-duration: 0.5s; */
}
/* #hover-test 요소가 변화를 일으키면 0.5초동안 변함 */
#hover-test{transition-duration: 0.5s;}
상태 선택자
<h4>:focus</h4>
<input type="text" id="focus-test">
<h4>:checked</h4>
<label for="apple">사과</label>
<input type="checkbox" id="apple" name="fruits"><br>
<label for="banana">바나나</label>
<input type="checkbox" id="banana" name="fruits"><br>
<label for="melon">멜론</label>
<input type="checkbox" id="melon" name="fruits">
<h4>:enabled / disabled</h4>
<div id="test-div2">
사용 가능 : <input type="text" enabled><br>
사용 불가능 : <input type="text" value="변경되면 안 되는 값" disabled><br>
</div>/* 상태 선택자 */
/* 요소에 초점이 맞춰졌을 때 (:focus) */
#focus-test:focus{background-color: darkcyan;}
/* 요소가 체크되었을 때 (:checked) */
input[name="fruits"]:checked{
background-color: deepskyblue;
/* radio, checkbox는 크기를 제외한 스타일 적용 X */
width: 30px;
height: 30px;
}
/* 사용 가능 / 불가능 (:enabled / :disable) */
#test-div2 > input:enabled{
background-color: firebrick;
}
#test-div2 > input:disabled{
background-color: khaki;
}
동위 선택자
<div id="div1">1번 입니다.</div>
<div>2번 입니다</div>
<div id="div3">3번 입니다.</div>
<div id="div4">4번 입니다.</div>
<p>관련 없는 태그입니다~</p>
<div id="div5">5번 입니다.</div>
<hr><hr>/* 동위 선택자 */
/* A 바로 뒤에 있는 B요소 선택(+) */
#div1 + div{background-color: palegoldenrod;}
/* A 뒤에 있는 모든 B요소 선택(~) */
#div3 ~ div{background-color: lightcoral;}